블로그스팟(blogspot)에서 가운데 정렬로 삽입한 이미지가 모바일 스마트폰에서 오른쪽으로 치우치게 표시되는 문제를 해결하기 위해 테마를 수정해서 적용하는 방법까지 상세히 설명하였습니다.
블로그스팟(blogspot)에서 가운데 정렬로 삽입한 이미지가 모바일 스마트폰에서 오른쪽으로 치우치는 문제 해결 방법
블로그스팟에서 블로그를 작성할 때 이미지를 사용하는 경우가 많습니다. 그런데 분명 가운데 정렬로 이미지를 삽입하여도 "크게" 이상의 사이즈로 할 경우 위의 왼쪽 그림과 같이 모바일 스마트폰에서 보면
오른쪽으로 이미지가 치우쳐 보이는 경우가 있습니다. 이런 현상을 해결하는 방법에 대해서 알아보도록 하겠습니다.
목차
1. 모바일 스마트폰에서 "크게" 이상의 이미지 오른쪽 치우침 현상
2. CSS 적용을 통한 문제 해결 (테마 수정)
모바일에서 "크게" 이상의 이미지 오른쪽 치우침 현상
블로그스팟에서 작성한 글을 업로드 한 후 모바일 스마트폰으로 볼 때 위의 그림에서 왼쪽과 같이 이미지가 오른쪽으로 치우쳐 보이는 현상을 발견했습니다. 다른 글도 그러나 확인을 했더니 모두 그렇게 보여 순간
당황했습니다. 분명 이미지 삽입때 가운데 정렬을 했는데 말입니다.
언뜻 몇가지 해결방법이 떠 올랐습니다.
- 무시하고 그대로 둔다
이미지가 안 보이는 것도 아니고 단지 시각적으로 눈에 조금 거슬리는 것일 뿐 큰 문제가 아니니 그냥 무시해도 되지 않을까 하는 생각이 들었습니다.
그런데 다른 분들에게 도움이 되기 위함이라는 숭고한 목적을 가지고 블로그를 시작했는데 조금 불편한 것이 싫어서 다른 분들을 불편하게 할 수는 없지 않겠습니까.
- HTML로 들어가서 이미지를 <center></center>로 감싸준다
우선 원하는 결과가 나오는지 실제 적용을 해 봤더니 이미지가 가운데 예쁘게 나오는 것을 확인하였습니다. 그런데 이 방법은 이미지가 오른쪽으로 치우쳐 보이는 문제를 해결 할 수는 있지만 지금까지 작성한 모든
블로그를 일일이 다 수정해 줘야 하는 더 큰 문제가 생길 수 있어 좋은 방법은 아니라는 생각이 들었습니다.
두가지 방법 다 아니라면 어떻게 해야 할까 고민을 거듭한 끝에 불현듯 img 태그에 css를 추가하면 되지 않을까 하는 생각이 스치고 지나갔습니다.
CSS 추가를 통한 문제 해결 (테마 수정)
지금부터 주 테마에서 img 태그를 우리가 원하는 효과가 나오도록 수정하는 과정을 상세하게 설명하도록 하겠습니다.
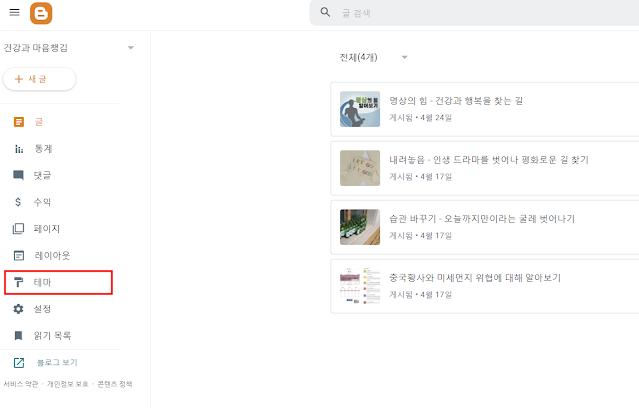
- 블로그스팟의 메인 화면에서 아래 그림에 있는 빨간 박스 친 부분을 클릭합니다.
img {
margin: auto;
display: block;
}
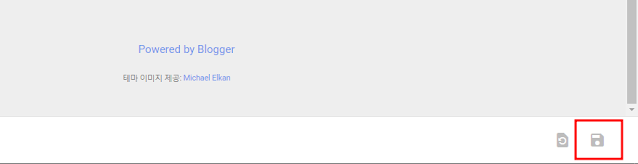
- 이렇게 한 후 브라우저 오른 쪽 하단에 있는 저장 버튼을 클릭하면 끝입니다. 이렇게 img css 를 추가하고 나면 모든 이미지가 가운데 정렬로 보기 좋게 나오게 됩니다.