블로그스팟(blogspot)에서 blockquote(들여쓰기)를 사용하면 기본값이 본문의 폰트보다 크고 기울어지게 표시됩니다. 여기서는 blockquote(들여쓰기)의 기본값을 본문과 같은 폰트와 글자크기로 설정하는 방법을
알아보도록 하겠습니다.
블로그스팟(blogspot)에서 blockquote(들여쓰기) 의 기본값을 원하는 스타일로 바꾸는 방법
블로그스팟에서 블로그를 작성할 때 들여쓰기(blockquote)를 사용하는 경우가 많습니다. 그런데 들여쓰기를 사용하면 본문과 폰트크기가 다르고 기울어지게 표시되기 때문에 일일히 HTML
에서 수정을 해줘야 합니다. 여기서는 blockquote의 기본값을 원하는 스타일로 변경하는 방법을 알아보도록 하겠습니다.
목차
1. 블로그스팟에서 들여쓰기 (blockquote) 사용시 문제점
2. CSS 적용을 통한 문제 해결 (테마 수정)
블로그스팟에서 들여쓰기 (blockquote) 사용시 문제점
블로그스팟에서 들여쓰기가 들어간 글을 "새 글 작성 보기"에서 문제가 없는지 확인후 업로드 한 블로그를 보는 순간 당황했습니다. 들여쓰기 한 글들이 위의 왼쪽과 같이 본문의 폰트크기와 스타일이 다르게
보였기 때문입니다. 그래서 HTML 모드에서 본문의 글꼴과 맞게 수정한 후 재발행해서 문제를 해결했지만, 이후 다른 포스팅을 할 때 들여쓰기를 한다면 동일한 문제가 있을텐데 하는 생각이 들었습니다.
그래서 들여쓰기(blockquote)의 기본 스타일을 수정하기로 했습니다.
CSS 추가를 통한 문제 해결 (테마 수정)
지금부터 주 테마에서 blockquote 태그를 우리가 원하는 효과가 나오도록 수정하는 과정을 상세하게 설명하도록 하겠습니다.
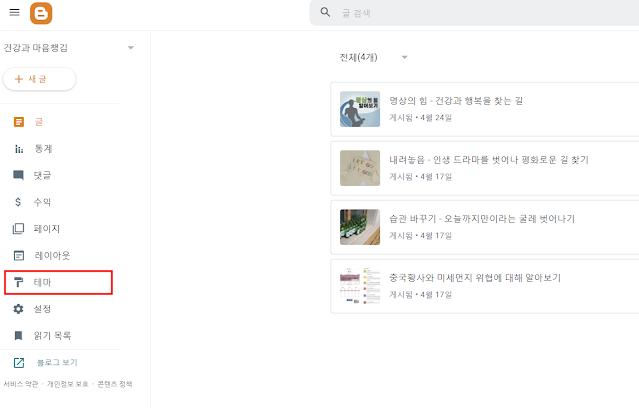
- 블로그스팟의 메인 화면에서 아래 그림에 있는 빨간 박스 친 부분을 클릭합니다.
blockquote {
color: black;
font-family: "Noto Sans KR";
font-size: 16px;
font-style: normal;
}