저의 블로그를 보신 분은 아시겠지만 프로그래밍에 대한 내용이 많습니다. 그런데 지금까지 소스코드를 어떻게 넣는지 몰랐다가 이번에 엑셀 매크로 관련 포스팅을 하면서 2가지의 소스코드 삽입방법에 대해 알게 됐습니다. 이번 글에서는 이 2가지 방법에 대해서 상세히 설명하도록 하겠습니다.
블로그스팟에서 소스 코드 삽입 방법 2가지
1. highlight.js
블로그스팟(구글 블로거)에서 소스코드를 삽입하는 방법중 첫번째는 한번만 설정하면 이후 모든 소스에 적용이 가능한 방법입니다.
추가하는 방법은 다음과 같습니다.
아래와 같이 테마 → 맞춤설정 → HTML 편집을 클릭합니다.
1) 아래 내용을 테마의 <head> </head> 사이에 추가합니다.
<link href='//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.12.0/styles/default.min.css' rel='stylesheet'/> <script src='//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.12.0/highlight.min.js'/> <script>hljs.initHighlightingOnLoad();</script>
2) 위와 같이 테마에 highlight.js을 삽입하였다면 블로그스팟의 HTML보기에서 소스코드 부분을 다음과 같이 <pre></pre> 코드 사이에 추가하면 됩니다.
위의 코드를 적용한 결과는 아래와 같습니다. 사용자가 어떤 언어를 사용하는지 구분할 필요없이 소스코드의 언어를 자동으로 판별하여 표시해 주기 때문에 상당히 편리합니다.
2. hilite.me
두번째 방법은 테마에 코드를 추가할 필요없이 필요할 때만 적용할 수 있습니다.
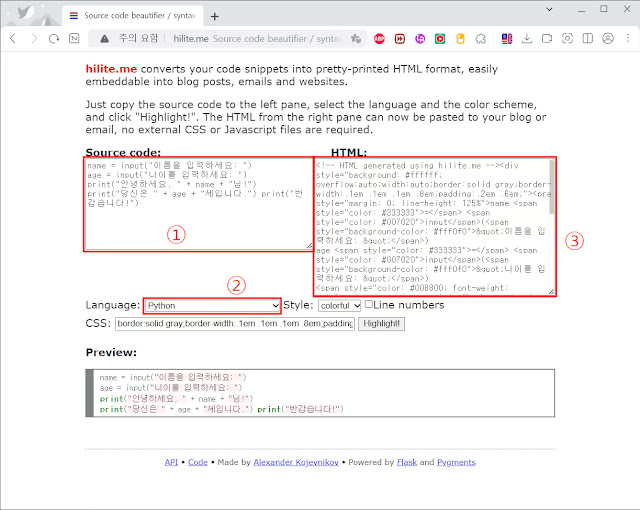
http://hilite.me 로 접속한 후 ①번에 소스를 붙여넣기 하고, ②에서 소스코드 언어를 선택한 후 “Highlight!” 버튼을 클릭하면 ③에 HTML 코드가 만들어 집니다.
만들어진 HTML 코드중에서 <div 로 시작되는 부분부터 끝까지 복사한 후 아래와 같이 블로그스팟 HTML보기에서 붙여넣기합니다.
위의 코드가 반영된 결과는 아래와 같습니다.
두가지 방법 모두 장단점이 있지만, 소스코드 사용이 많다면 첫번째 방법을 사용하는 것이 좋고, 소스코드를 가끔 사용하신다면 두번째 방법이 좋을 것 같습니다.
오늘은 블로그스팟에서 소스코드를 삽입하는 방법 2가지에 대해서 상세히 설명을 하였습니다. 두가지 방법 모두 장단점이 있기 때문에 어느것이 좋다고 단정짓기 보다는 필요에 따라 선택해서 사용하는 것이 좋을 것 같습니다.