지금까지 블로그스팟의기본 테마를 사용하다가 기존 테마가 식상하기도 하고 너무 단순한 것 같아, 이번에 Material UI테마를 구매해 블로그에 적용하였습니다. 이 글에서는 Material UI 테마를 블로그에 적용하면서 Customizing했던 내용을 알아보겠습니다.
블로그스팟 블로그 Material UI 테마로 변경하기
블로그스팟에서 테마를 바꾸는 것은 다른 플렛폼도 마찬가지겠지만 어렵지는 않으나 귀찮은 것이 많습니다.
- 기존 테마에서 추가했던 애드센스 코드와 메타태그를 복사해야 하고,
- 폰트를 바꿨다면 그것도 복사를 해 줘야합니다.
- 그외 추가했던 각종 CSS 도 복사해야 하죠.
하지만 테마를 자주 바꾸는 것도 아니고 한번 바꾸면 오랫동안 그대로 쓰기 때문에 이번에 큰 맘 먹고 유료인 Material UI 테마를 구매해 저의 블로그에 적용을 했습니다. 가격도 50% discount 되어 6달러에 저렴하게 구매하였습니다.
오늘은 Material UI 테마를 블로그에 적용하면서 Customizing했던 것들중 꼭 필요한 부분들을 설명드리도록 하겠습니다. 주의하셔야 할 것은 아래 변경사항들은 저의 블로그에서만 정상적으로 동작하는 것을 확인했기 때문에 적용하시기 전에 반드시 테마를 백업 받으신후 하나씩 적용하시는 것을 추천드립니다.
1. Material UI 테마 구매 또는 무료버젼 다운로드
Material UI 테마는 아래 링크를 통해 구매 및 다운로드 할 수 있습니다.
Material UI 테마는 디자인이 깔끔하고 아래와 같은 장점이 있습니다.
- 다크 모드 지원
- 메인화면과 포스팅 본문에 애드센스 광고 삽입 용이
- 검색엔진에 친화적임
- 빠른 로딩 속도
- 레벨 기능 지원
2. Material UI 테마 Customizing
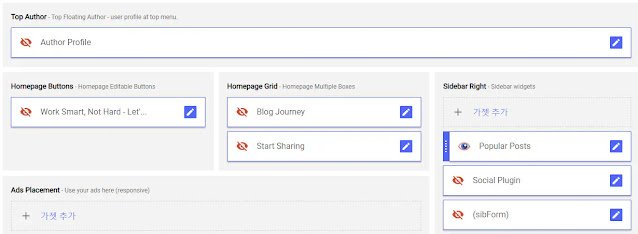
1) 레이아웃에서 필요없는 가젯 off
저는 메인 화면에서 포스팅 된 글만 보이도록, Top Author, Homepage Buttons, Blog Journey, Start Sharing, Social Plugin, (SibForm) 가젯은 모두 off 시켰습니다.
이외에도 여러분이 보시기에 불필요한 가젯은 off 시키는 것이 속도면에서 좋습니다.
2) CSS 적용하기
CSS 는 이전에 제가 작성했던 글을 참고해서 버튼 CSS를 추가했는데 아래의 왼쪽 그림과 같이 PC에서는 적용되지 않고 모바일에서만 정상적으로 보이는 문제가 발생했습니다.
문제가 뭔지 몰라 테마를 구입한 곳에 문의도 해 봤지만 답도 없더군요. 그래서 직접 해결했습니다.
테마에서 HTML 편집으로 들어가서 “#sidebar-container{width:300px;}”로 검색을 한 후 아래와 같이 추가할 CSS코드를 삽입하시면 해결됩니다.
테마의 '맞춤설정'에서 '고급'으로 이동해 'CSS 추가'를 사용하면, “]]></b:skin>” 바로 앞에 코드가 삽입되는데 이 방식으로 추가한 CSS 속성은 PC에서 적용되지 않는 것 같습니다.
#sidebar-container{width:300px;}
}
.mb_light_grey {
box-shadow:inset 0px 1px 0px 0px #ffffff;
background:linear-gradient(to bottom, #f9f9f9 5%, #e9e9e9 100%);
background-color:#f9f9f9;
border-radius:6px;
border:1px solid #dcdcdc;
display:inline-block;
cursor:pointer;
color:#666666;
font-family:Arial;
font-size:15px;
font-weight:bold;
padding:6px 24px;
text-decoration:none;
text-shadow:0px 1px 0px #ffffff;
}
.mb_light_grey:hover {
background:linear-gradient(to bottom, #e9e9e9 5%, #f9f9f9 100%);
background-color:#e9e9e9;
}
.mb_light_grey:active {
position:relative;
top:1px;
}
.mb_dark_blue {
box-shadow:inset 0px 1px 0px 0px #bee2f9;
background:linear-gradient(to bottom, #63b8ee 5%, #468ccf 100%);
background-color:#63b8ee;
border-radius:6px;
border:1px solid #3866a3;
display:inline-block;
cursor:pointer;
color:#14396a;
font-family:Arial;
font-size:16px;
font-weight:bold;
padding:6px 24px;
text-decoration:none;
text-shadow:0px 1px 0px #7cacde;
}
.mb_dark_blue:hover {
background:linear-gradient(to bottom, #468ccf 5%, #63b8ee 100%);
background-color:#468ccf;
}
.mb_dark_blue:active {
position:relative;
top:1px;
}
.mb_blue {
box-shadow:inset 0px 1px 0px 0px #97c4fe;
background:linear-gradient(to bottom, #3d94f6 5%, #1e62d0 100%);
background-color:#3d94f6;
border-radius:6px;
border:1px solid #337fed;
display:inline-block;
cursor:pointer;
color:#ffffff;
font-family:Arial;
font-size:16px;
font-weight:bold;
padding:6px 24px;
text-decoration:none;
text-shadow:0px 1px 0px #1570cd;
}
.mb_blue:hover {
background:linear-gradient(to bottom, #1e62d0 5%, #3d94f6 100%);
background-color:#1e62d0;
}
.mb_blue:active {
position:relative;
top:1px;
}
.mb_white {
box-shadow:inset 0px 1px 0px 0px #ffffff;
background:linear-gradient(to bottom, #ffffff 5%, #f6f6f6 100%);
background-color:#ffffff;
border-radius:6px;
border:1px solid #dcdcdc;
display:inline-block;
cursor:pointer;
color:#666666;
font-family:Arial;
font-size:16px;
font-weight:bold;
padding:6px 24px;
text-decoration:none;
text-shadow:0px 1px 0px #ffffff;
}
.mb_white:hover {
background:linear-gradient(to bottom, #f6f6f6 5%, #ffffff 100%);
background-color:#f6f6f6;
}
.mb_white:active {
position:relative;
top:1px;
}
.mb_orange {
box-shadow:inset 0px 1px 0px 0px #fff6af;
background:linear-gradient(to bottom, #ffec64 5%, #ffab23 100%);
background-color:#ffec64;
border-radius:6px;
border:1px solid #ffaa22;
display:inline-block;
cursor:pointer;
color:#333333;
font-family:Arial;
font-size:16px;
font-weight:bold;
padding:6px 24px;
text-decoration:none;
text-shadow:0px 1px 0px #ffee66;
}
.mb_orange:hover {
background:linear-gradient(to bottom, #ffab23 5%, #ffec64 100%);
background-color:#ffab23;
}
.mb_orange:active {
position:relative;
top:1px;
}
.bh3 {
border-bottom-color: rgb(142, 142, 142);
border-bottom-style: solid;
border-left-color: rgb(94, 77, 121);
border-left-style: solid;
border-width: 1px 10px;
box-sizing: border-box;
line-height: 1.3;
margin: 5px 0px;
padding: 5px;
}
.bh3t {
font-family: 'Noto Sans Demilight';
color: #4c4c4c;
font-size: 23px;
letter-spacing: -1px;
}.h3style {
border-bottom-color: rgb(142, 142, 142);
border-bottom-style: solid;
border-left-color: rgb(94, 77, 121);
border-left-style: solid;
border-width: 1px 10px;
box-sizing: border-box;
line-height: 1.3;
margin: 5px 0px;
padding: 5px;
font-family: 'Noto Sans Demilight';
color: #000000;
font-size: 21px;
letter-spacing: -1px;
}
CSS 코드를 위에서 언급한 위치에 추가하면 PC에서도 CSS 속성을 적용한 효과가 정상적으로 나타납니다.
3)오른쪽 사이드바에 광고 넣기
이부분은 이전 포스팅에서 설명드리도록 것처럼 하면 쉽게 적용할 수 있습니다. 아래와 같이 레이아웃으로 들어가서, 오른쪽 사이드바에서 가젯추가를 클릭합니다.
HTML/자바스크립트 가젯을 클릭하신 후 아래와 같이 본인의 광고 코드를 붙여넣기하고 저장을 클릭합니다.
위에서 새로 추가한 HTML/자바스크립크 가젯을 오른쪽 사이드바에서 원하는 위치로 드레그 하신 후 오른쪽 하단에 있는 디스켓 모양을 눌러 저장을 하면 적용됩니다.
4)링크 색상 변경
이 테마의 또 하나의 문제는 포스팅 본문에 링크가 있을 경우 밑줄도 없고 폰트의 색상도 같기 때문에 다른 본문과 구분이 되지 않는다는 것입니다. 아래 그림의 왼쪽에서 빨간색 테두리 부분이 링크가 있는 부분인데 다른 본문과 구분이 되지 않는 반면, 테마를 수정한 오른쪽 화면은 링크부분이 빨간색으로 되어 있어 구분이 확실합니다.
수정방법은 다음과 같습니다 .
테마에서 “--all-link-color:#112b3e;” 로 검색한 후, 해당 부분을 아래와 코드를 변경합니다.
- 변경전 : --all-link-color:#112b3e;
- 변경후 : --all-link-color:#F73208;
5.quote, li, ul 들여쓰기
아래의 왼쪽 그림은 인용문 태그, 예를 들어 li나 ul을 사용할 때, 글이 길어져 줄바꿈이 되어도 들여쓰기가 적용되지 않습니다. 반면, 오른쪽 그림에서는 이 문제를 해결하여, 글이 길어져 줄바꿈이 되면 들여쓰기가 적용됩니다. 저는 개인적으로 긴 문장이 줄바꿈될 때 들여쓰기가 되어 정렬되는 것을 선호하기 때문에, 테마에서 해당 부분을 수정했습니다.
테마에서 “blockquote{font-style:italic;” 으로 검색을 한 후, 아래와 같이 변경전 코드를 변경후 코드로 수정하시면 됩니다.
변경전:
blockquote{font-style:italic;color:var(--black-color);margin-left:0;padding:10px 15px;width: 100%;box-sizing: border-box;border:1px dashed #e4e4e4;background:#f6f6f6;border-top-left-radius:20px;border-bottom-right-radius:20px}
blockquote:before{content:'\f10d';color:var(--black-color);display:inline-block;font-family:'Font Awesome 5 Free';font-style:normal;font-weight:900;line-height:1;-webkit-font-smoothing:antialiased;-moz-osx-font-smoothing:grayscale;margin-right:10px;}
blockquote:after{content:'\f10e';color:var(--black-color);display:inline-block;font-family:'Font Awesome 5 Free';font-style:normal;font-weight:900;line-height:1;-webkit-font-smoothing:antialiased;-moz-osx-font-smoothing:grayscale;margin-left:10px;}
.post-body ul{line-height:1.5em;font-weight:400;padding:0 0 0 15px;margin:10px 0}
.post-body li{margin:5px 0;padding:0;line-height:1.5em}
변경후:
blockquote{font-style:normal;color:var(--black-color);margin-left:0;padding:10px 15px;width: 100%;}
.post-body ul{line-height:1.7em;font-weight:400;padding:0 0 0 15px;margin:10px 0 0 1.7em}
.post-body li{margin:5px 0;padding:5px;line-height:1.7em}
6.메인메뉴(Main Menu) 변경
이 부분은 크게 어렵지 않습니다. 저의 경우 기존에 있던 대부분의 내용을 삭제하고, 저의 블로그 주소를 추가했습니다.
수정방법은 라이아웃에서 Main Menu 가젯을 클릭한 후 불필요한 부분을 삭제하고, 필요한 내용을 추가하시면 됩니다. 이 때 설명서에 나와 있지만, 서브 메뉴를 구성하시려면 제목앞에 _를 붙이시면 됩니다.
7.YOU MAY LIKE
YOU MAY LIKE" 기능은 현재 읽고 계신 포스팅과 관련된 글 목록을 보여주는 기능으로, Material UI 테마에서는 작성 시 지정한 글의 레벨을 기준으로 상위 3개의 관련 글을 검색하여 보여줍니다. 하지만, 이 기능은 로딩 시간을 많이 소요하며, 저는 글의 마지막 부분에 직접 관련 글을 추가하는 방식을 선호하여 이 기능이 필요하지 않았습니다. 그래서 이 기능을 삭제했습니다. 저와 같이 이 기능이 필요 없으시다면 아래 코드를 찾아 삭제하세요. (테마내에 총 두 곳에 있으니 모두 삭제하셔야 합니다. Material UI 원본에서는 2024라인과 3705라인에 있습니다)
<!-- Related Posts --> <div class='related-runs'> <div class='widget-title'> <h3 class='title'> <b:include data='{ message: "relatedPostsText" }' name='translate'/> </h3> <b:if cond='data:post.labels'> <a class='simple-viewmore' expr:href='data:post.labels.first.url'> <data:messages.showMore/></a> </b:if> </div> <div class='material-related'> <b:if cond='data:post.labels'> <div class='related-tag' expr:label='data:post.labels.first.name'/> <b:else/> <div class='related-tag' label='recent'/> </b:if> </div> </div>
오늘은 블로그스팟에서 사용하던 기본 테마를 Material UI 테마로 변경하고 Customizing하는 과정을 설명드렸습니다. 유료 테마를 사용하더라도 개인의 취향과 필요에 따라 테마를 수정해야 합니다. 이로 인해 Material UI 테마로 전환하는 것을 망설이고 계셨던 분들이 있다면 이 글에서 설명드린 내용을 참고하셔서 여러분의 블로그에 적용해 보실 것을 추천드립니다.